Monto is proud to announce that we've been secretly working on a new feature with Webflow...
...and now it's live: The Monto Designer Extension built natively into Webflow! 🎉🎉
The secret's out! For the last several months, Webflow has been quietly building a completely revamped version of its API (v2.0) to empower its users and apps with all kinds of new tools.
We are proud to have gotten to work with them on testing the beta version of API v2.0 and the HUGE addition of Designer Extensions to Webflow.
What's a Webflow Designer Extension?
Until now, to use Monto's functions for your Webflow site, you've had to log into Monto.io and copy and paste a lot of things from our app to your Webflow site. (Copy...paste. Edit. Copy...paste. Edit...)
The brand new Webflow Designer Extensions allow us to embed Monto functionality INSIDE OF Webflow's designer interface. 🙌 This extension will streamline and simplify integrating Monto with your Webflow site. It's included as part of every free trial or subscription for all Monto users.
How to Use the Monto Designer Extension in Webflow
IMPORTANT: Before you can use Monto's Designer Extension, you first must reauthorize your site to use the latest Webflow API. Watch our instructional video on how to do that here.
You can access your Webflow Designer Extensions by clicking on the app icon in the lefthand sidebar of the Webflow Designer.

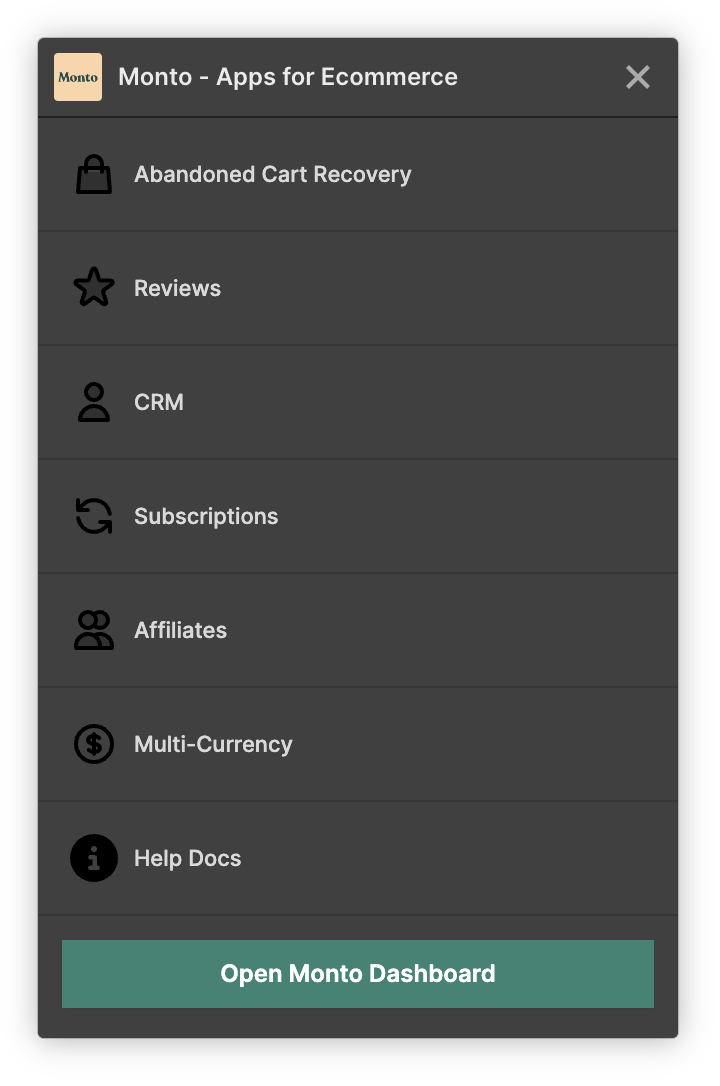
Then, select "Monto – Apps for Ecommerce" from the list.
A popup will appear with all of the Monto apps listed.

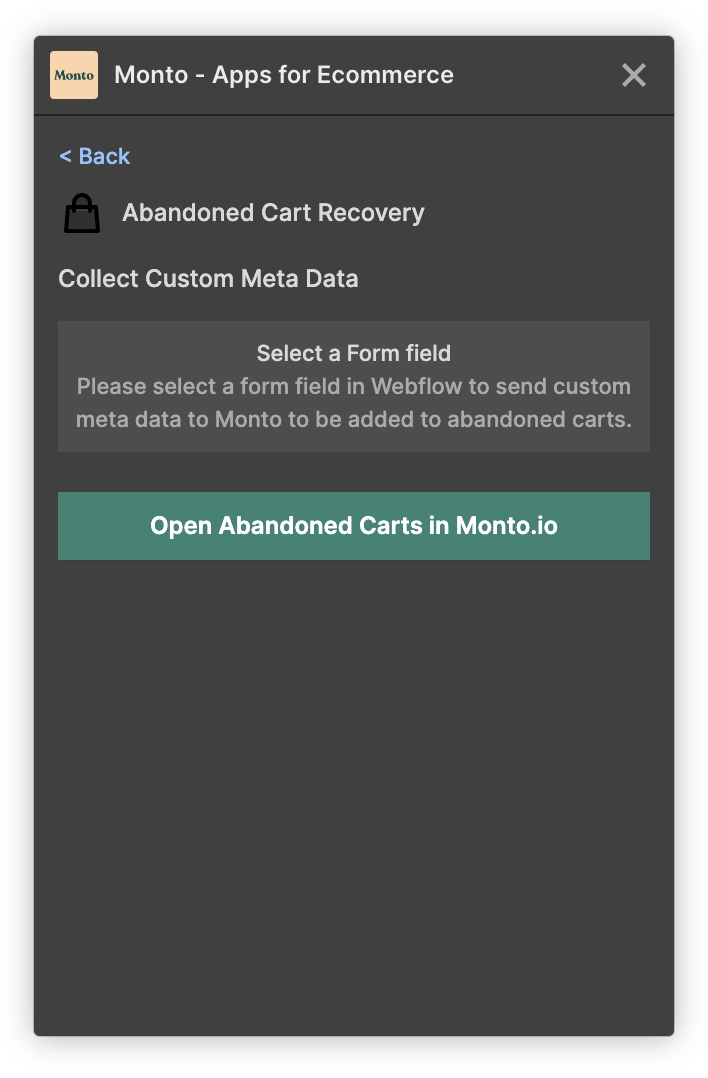
Abandoned Cart Recovery: Capture custom meta data
With the Monto designer extension, you can easily collect custom information from a form field and tie it to a customer's abandoned cart. This is super useful if you have a contact form or signup popup on your site that collects name, phone number, etc.
By default, Monto will automatically capture an email address typed anywhere by a customer on your site and tie it to their cart. By also collecting a customer's phone number for instance, this greatly enhances your ability to close a sale.
How to use it:
- Select "Abandoned Cart Recovery" from the Monto app list in the extension popup
- Select a form field you want to capture
- Select one of the options from the dropdown menu (such as "Name" or create a custom option), and click save
- Publish your site.

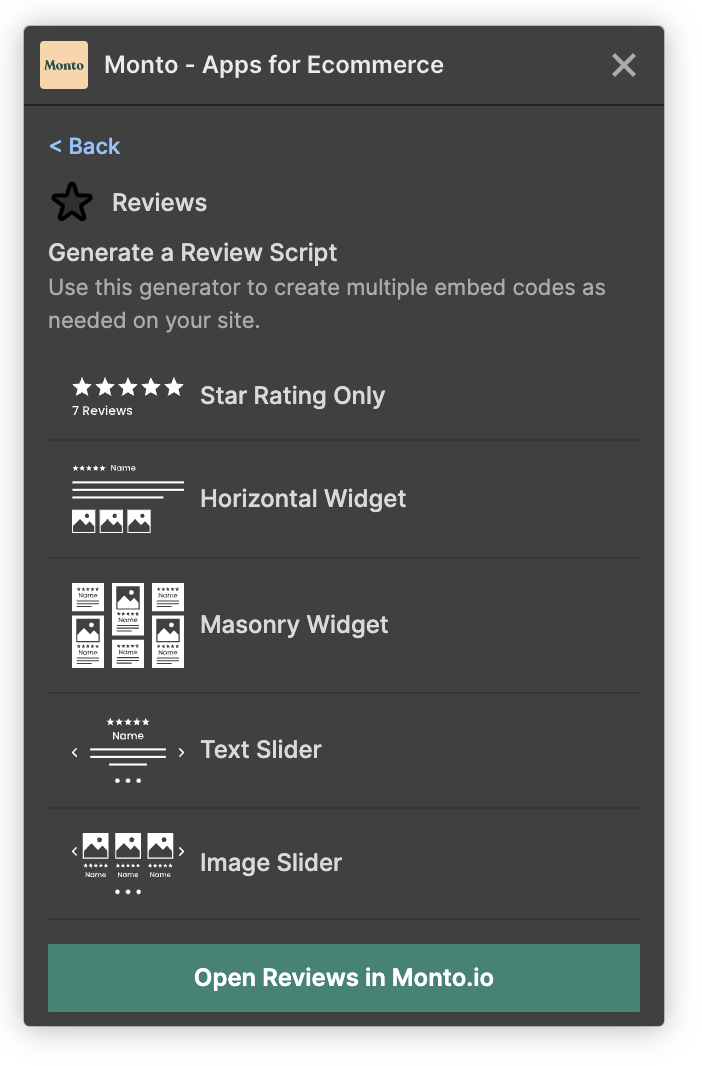
Reviews: Create your widgets right in Webflow
With the Monto designer extension, you can easily create review widget embed codes directly in Webflow! No need to switch over to Monto anymore.
Monto's reviews app is great for gathering feedback and increasing trust with your customers as they will see a proven track record of happy customers.
How to use it:
- Select "Reviews" from the Monto app list in the extension popup
- Select which type of reviews widget you want to generate
- Customize the display options
- Copy and paste the generated code into a Webflow Embed block on your site
- Publish your site!

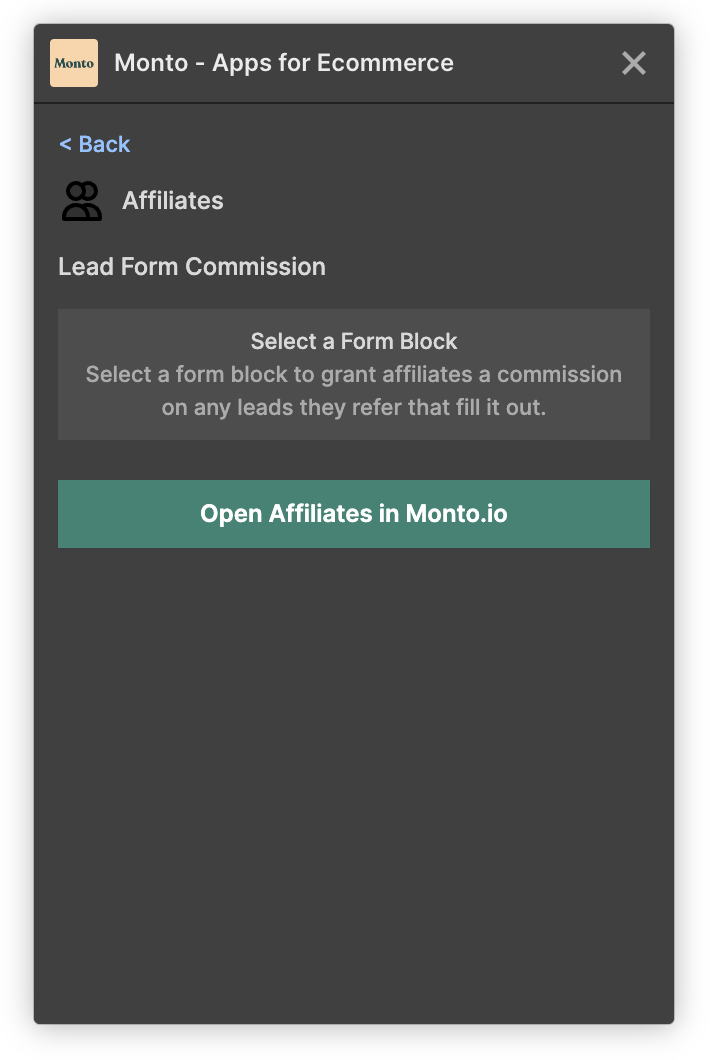
Affiliates: Designate a form for lead commission tracking
With the Webflow Designer Extension by Monto, you can easily modify a form on your site to start tracking affiliate referrals. This is useful if you want to reward your affiliate partners for any leads they send to your site. You're in full control of how much you pay for each form submission, what counts as a valid lead, and when to pay out!
How to use it:
- Select "Affiliates" from the Monto app list in the extension popup
- Select the Form Block in Webflow that you want to track (tip: use the layers navigator if needed to select the form block instead of the fields)
- Toggle on (blue) to track form referrals and click save
- Publish your site!
(Psst... we also have another exciting feature rollout for the Affiliates app and Webflow Designer Extension coming soon!)

Multi-Currency: Set up currency conversion and manipulation much faster
Monto's Multi-Currency app is great for when your customers are spread out around the world. Instead of making them do the conversion themselves, you can make it happen automatically!
By default, Monto's Multi-Currency app will automatically convert the prices on your site to a customer's local currency. However, for Webflow CMS-type sites or sites using Foxy's cart system, you have to manually set up tags for each currency you want to convert using Monto. Now with the Monto Designer Extension, you can set up these tags much quicker and easier to convert specific prices to your customer's local currency automatically, create a manual currency selector popup, or create individual manual currency selector elements.
How to use it:
- Select "Multi-Currency" from the Monto app list in the extension popup
- Select your desired action from the 3 options
- Select the element in your site that you want to convert or initiate the popup and click save
- Publish your site!

Ok... lots of changes. 😎 And this is just phase 1! We have lots more planned for the Designer Extension to improve our interface and empower you to build faster, integrate easier, and ultimately... to sell more with Monto.
ALSO.... all of our apps come with a 100% FREE trial! Click here to start your trial today.
Have a question? Click the chat bubble on our site or in the app and reach out to us!
IMPORTANT: Before you can use Monto's Designer Extension, you first must reauthorize your site to use the latest Webflow API. Watch our instructional video on how to do that here.




